Kennst du das? Du scrollst und scrollst durch lange Webseiten und fragst dich irgendwann, wie du schnell wieder nach oben kommst, ohne ewig zurückzuscrollen? Ich fühle mit dir, wirklich! 😅 Aber ich habe fantastische Neuigkeiten für dich und deine Website-Besucher und Besucherinne!
Stell dir vor, du könntest mit nur einem einzigen Klick ganz nach oben auf deine Seite flitzen. Kein mühsames Hochscrollen mehr. Klingt wie ein Traum, oder? 🎶 Nun, halte dich fest, denn wir bei easyPage haben genau die Lösung für dich: Unsere neue „Nach oben“-Funktion ist da!
Und weil ich weiß, dass du jetzt wahrscheinlich denkst: „Super, aber wie füge ich das denn ein?“, lasse mich dir eine einfache Schritt-für-Schritt-Anleitung geben.
So funktioniert die „Nach oben“-Erweiterung im easyPage Website Builder
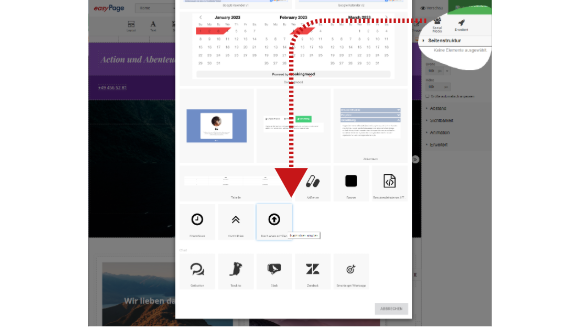
- Greif dir das „Erweitert“-Symbol aus der Hauptwerkzeugleiste. Ganz einfach, oder?
- Ziehe es an eine Stelle auf der Webseite und wähle dann das „Nach oben scrollen“-Element aus. Voilà, das Symbol erscheint unten rechts auf deiner Seite und scrollt mit, wenn deine User und Userinnen sich nach unten bewegen. Ist das nicht genial?

Aber ich hab noch mehr coole News: Du kannst diesen Button komplett an deinen eigenen Style anpassen. Bist du bereit für ein bisschen DIY? 🎨
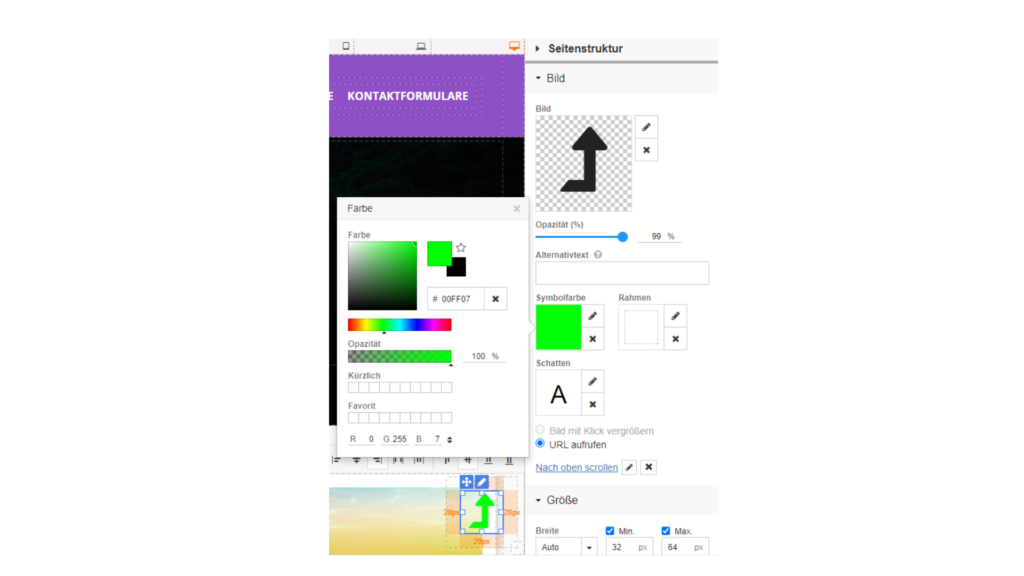
- Ändere das Layout, wähle deine perfekte Hintergrundfarbe und stelle die Opazität nach deinen Wünschen ein.
- Oder lass deiner Kreativität freien Lauf und lade ein Bild oder Video als Hintergrund hoch. Ja, genau, das geht!
- Experimentiere mit der Position und Größe des Buttons und gib ihm mit einem individuellen Icon deine persönliche Note.

Deine Website-Besucher und -Besucherinnen werden es lieben! Und du wirst begeistert sein, wie viel benutzerfreundlicher und angenehmer deine Seite dadurch wird.
Test die „Nach oben“ – Scrollen-Funktion
Jetzt bist du am Zug! Probiere die neue Funktion aus und verwandle deine Website in den ultimativen Surfer-Spot. Da wir bei easyPage immer ein offenes Ohr für dich haben, sind wir gespannt auf dein Feedback. Deine Erfahrungen sind unschätzbar wertvoll, um easyPage stetig zu verbessern.
Lass uns also gemeinsam loslegen und easyPage auf das nächste Level bringen! Deine Meinung und Kreativität sind gefragt. Teile deine Erlebnisse mit uns und hilf uns, easyPage täglich zu optimieren. Und vergiss nicht, zusammen machen wir easyPage jeden Tag ein Stückchen besser. Ich freue mich auf dein Feedback!