Inzwischen gibt es eine für jedermann installierbare Betaversion des lang erwarteten WordPress 5 mit dem von Haus aus neuen Editor namens Gutenberg als Download.

User, die gerne neue Software entdecken, werden sich über die erste Betaversion von WordPress 5 freuen. Diese Version hat als erster Release den neuen Gutenberg-Editor standardmäßig an Bord.
Wir haben die Beta eben auf einem Testaccount unter PHP 7.2 installiert. WordPress sieht weiter aus wie WordPress. Alle Menüpunkte sind an ihrer Stelle. Auch das Dashboard präsentiert sich wie gewohnt.
Allerdings kann sich das Look & Feel etwas ändern, gerade im Dashboardbereich. WordPress 5 ist ein wesentlicher Schritt, nach außen dokumentiert durch einen Wechsel der Hauptversionsnummer. Dies wird normalerweise auf dem Dashboard promotet. Auf den ersten Blick scheint tatsächlich Gutenberg die wichtigste Neuerung zu sein.
Gutenberg stand bisher schon als Plugin zur Verfügung und konnte bereits produktiv eingesetzt werden. Mit dem Versionswechsel werden User, die beim bisherigen, gewohnten Editor bleiben wollen, diesen nun als Plugin zusätzlich installieren müssen.

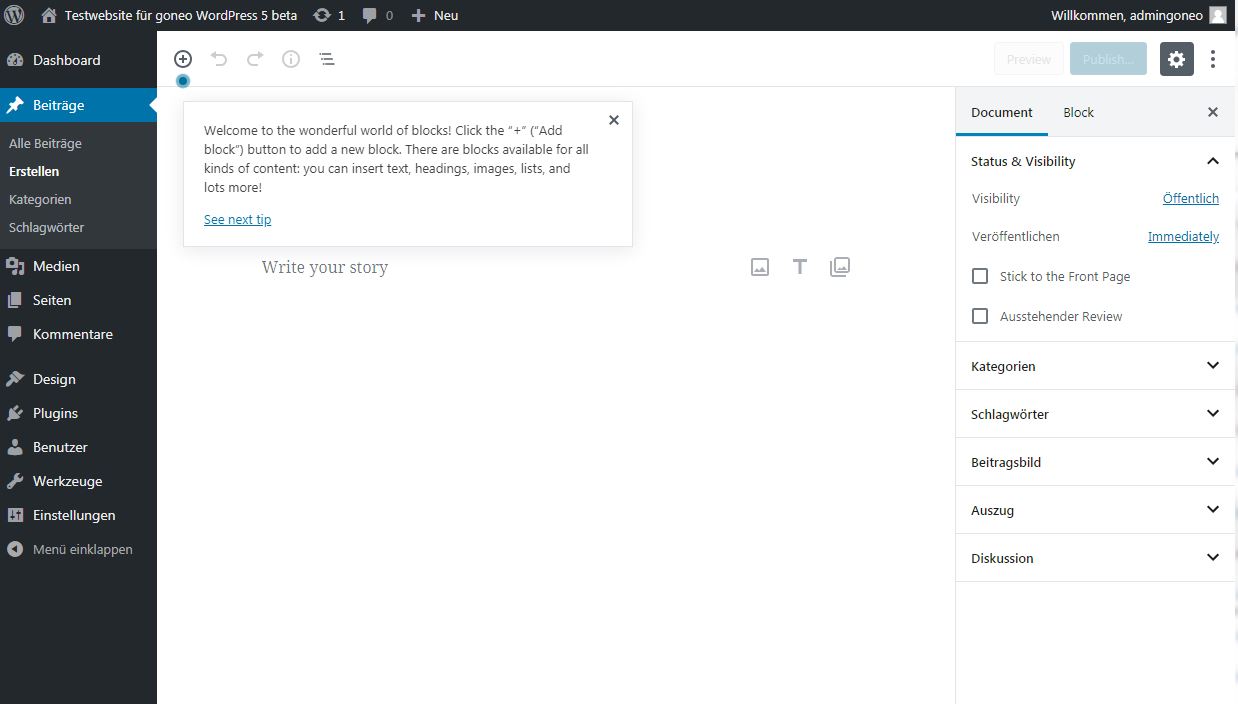
Das Neue daran ist, bei der Betätigung der Entertaste während der Bearbeitung eines Textes öffnet sich ein neuer Block. Überhaupt ist die Blockorientierung das wichtigste Konzept in Gutenberg.
Ein Vorteil ist, dass unterschiedliche Blöcke sich mit unterschiedliche Stilen zeigen lassen können.

Einen Code-Bearbeitungsmodus gibt es auch weiterhin. Hier erkennt man, dass WordPress nun die einzelnen Blöcke in einem Beitrag in besonderer Weise auszeichnet. Markiert werden Blöcke mit „wp:paragraph“. Dahinter stehen in geschweiften Klammern Formatierungsanweisungen für diesen Block. Dies sieht in der Codeansicht dann beispielsweise so aus:
<!-- wp:paragraph {"align":"center"} -->
<p style="text-align:center">Das Neue daran ist, bei Klick auf
ENTER eröffnet sich ein neuer Block. Überhauupt ist die
Blockorientierung das wichtigste Konzept in Gutenberg. </p>
<!-- /wp:paragraph -->
Die Betaversion von WordPress ist hier verfügbar.
Der erste Releasekandidat soll am 19.November 2018 erscheinen. WordPress.org bitte Betatester um intensives Ausprobieren und zügiges Melden von Fehlern.