Wer Inhalte im Web veröffentlichen will, greift in der Regel zu einem Content Management System. Die Open-Source-Webanwendung WordPress ist in dieser Kategorie führend: Nun sind es schon 40 Prozent aller Websites, die mit Hilfe von WordPress betrieben werden (Quelle: w3Techs.com). Doch nicht für alle Einsatzzwecke muss WordPress die beste Wahl sein. Koken zum Beispiel fokussiert sich als CMS für Bilder-Inhalte. Aus Drupal ging Backdrop hervor. Seit 2015 hat sich diese Abspaltung, der fork, stetig weiterentwickelt.
Auf goneo Webhosting-Paketen funktioniert Backdrop wunderbar. Das hat unser Test gezeigt. Wie funktioniert Backdrop und was kann es?
Backdrop ging aus Drupal hervor als sich ein Übergang von Drupal 7 auf Drupal 8 abzeichnete. Das Projekt nahm eine andere Richtung. Das ist keine neue Entwicklung. Backdrop existiert seit 2015 als eigener fork und mittlerweile sind über 100 Releases erschienen.
Drupal wendet sich spätestens seit Version 8 an User, die eine Plattform für Inhalte suchen, die in größere Umgebungen eingebunden werden können, mehr Frontend-Technologien unterstützen und auf verschiedensten Ausspielflächen gezeigt werden können. Das verlangt mehr Ressourcen und Know How als ein User, der ein kleines oder mittelgroßes Projekt aufbauen will, bereitstellen kann.
Somit ist Backdrop die Fortführung von Drupal für kleinere Sites und kleinere Teams. Es soll helfen, schnell zu Ergebnissen zu kommen, Lernkurven beherrschbar zu halt und auch ohne lange Einarbeitungszeit oder jahrelange Kenntnisse in node.js, Ruby etc Websites zu generieren.
Wie Drupal basiert die CMS-Anwendung auf PHP und einer Datenbanktechnologie wie MySQL, die Anforderung an Ressourcen ist schlank und die Software wird unter einer quelloffenen Lizenz herausgegeben. 15 MB Speicherplatz würden schon reichen, heißt es auf der Website, 60 MB werden aber empfohlen.
Backdrop CMS ist ein schlankes, funktionsreiches und benutzerfreundliches Content-Management-System. Es richtet sich insbesondere an kleine Unternehmen, Vereine, Non-Profit- und Bildungseinrichtungen.
https://backdrop-cms.de/
Die Namensgebung Backdrop geht zurück auf die erste Website, die einer der Initiatoren mit Drupal erstellt hat. Die Domain war drop.org. Den Namen Backdrop könnte man also auch als Bekenntnis zu den Wurzeln von Drupal lesen, und tatsächlich ging es um die Etablierung der Philosophie, ein einfach zu handhabendes Content Management System auf Basis des Drupal-Codes unter einer quelloffenen Lizenz bereitzustellen.
Backdrop installieren
Die Installation von Backdrop ist recht simpel. Der einfachste und klassischste Weg führt über den Download der gezippten Installationsdaten, über das Entpacken und Hochladen per FTP auf den Server. Wer Drupal 7 betreibt, kann Daten für Backdrop übernehmen. Wer noch mit Drupal 6 unterwegs ist, sollte vorher auf Drupal 7 umsteigen. Auch ein „Crossgrading“ zwischen Drupal 8 und Backdrop sollte möglich sein.
Es empfiehlt sich, eine (MySQL-)Datenbank vorzubereiten. Bei goneo erledigt man das unter dem Menüpunkt „Webserver“ im Kundencenter. Im Normalfall benötigt man nur Datenbankname, Datenbankuser und das Datenbankpasswort, da man diese Informationen im Laufe der automatischen Installation von Backdrop eingeben muss.
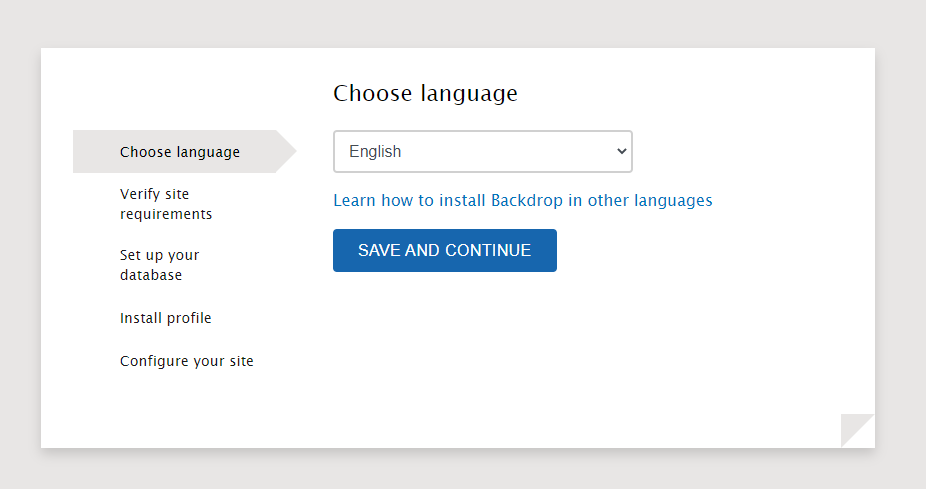
Wenn die Dateien alle auf dem Server entpackt vorliegen, ruft man einfach die Domain auf.

Hier erkennt man, dass die Ursprungssprache Englisch ist.
Weitere Sprachen hinzufügen
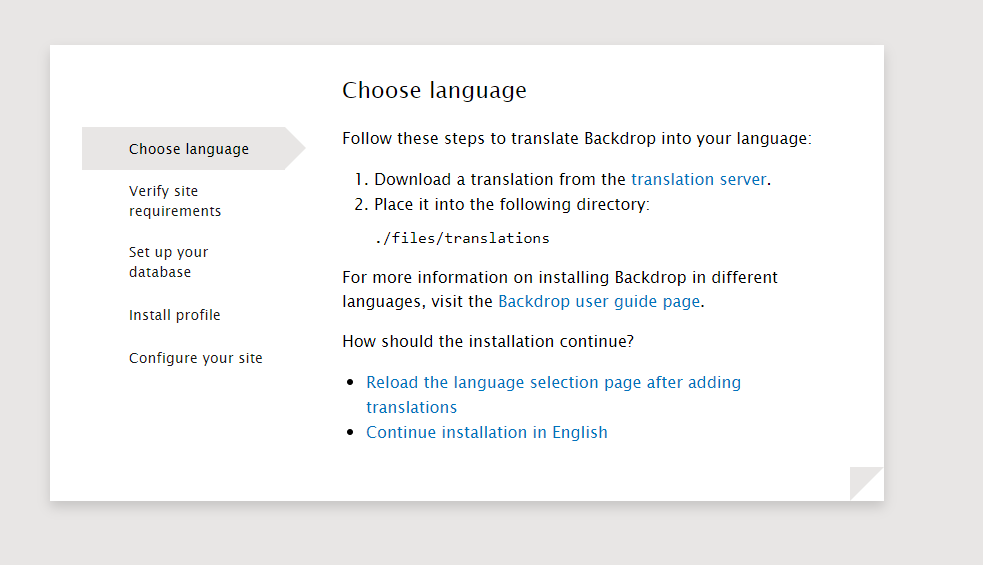
Wer eine deutsche Oberfläche nutzen möchte, sollte sich jetzt zusätzlich das deutsche Sprachpaket herunterladen. Der Downloadbereich verbirgt sich hinter dem Link Learn how to install Backdrop in other languages.

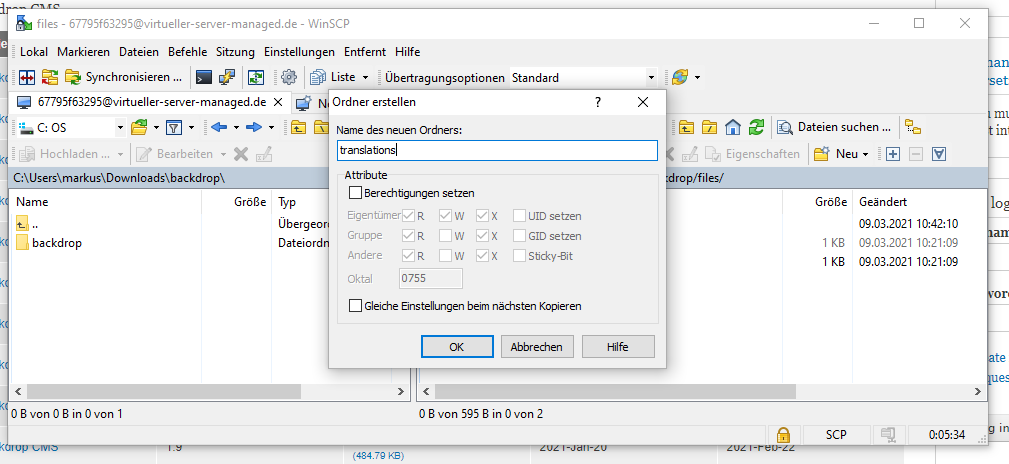
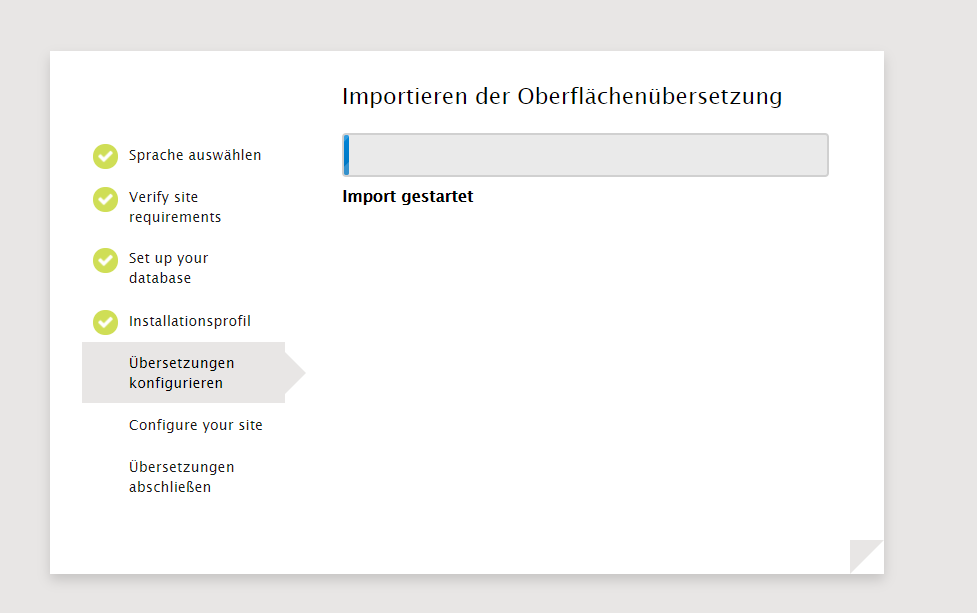
Im Grunde muss man nur die .po-Datei in das Verzeichnis „translations“ laden und die Installation noch einmal starten.

Wenn man die Domain nun erneut aufruft, erhält man eine eingedeutschte Version der Seite. In unserem Test waren noch nicht alle Elemente übersetzt.
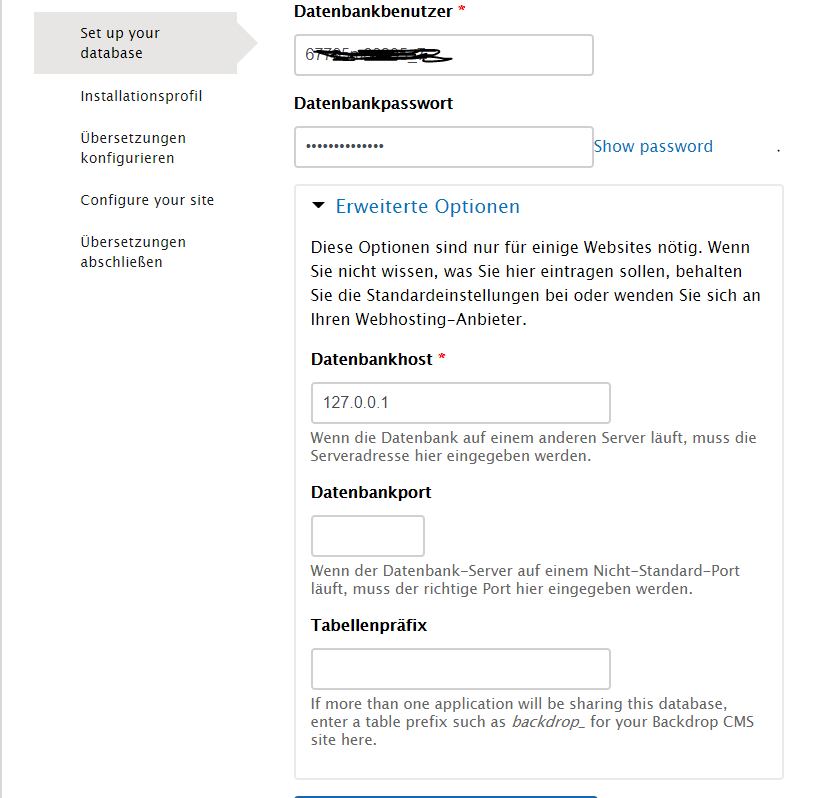
Der nächste Installationsschritt dreht sich um die Datenbankanbindung. Hier kommen nun die Angaben zum Einsatz, die vorbereitend herausgesucht werden sollten. Im wesentlichen sind dies der Server, auf dem die Datenbank läuft, ein Benutzername für diese Datenbank, die man verwenden will und ein zugehöriges Passwort.

In diesem Dialog gibt man die zusammengestellten Informationen zur Datenbankverbindung ein. Als Host kann man bei goneo 127.0.0.1 stehen lassen oder die Bezeichnung localhost wählen. Dies ist beliebig. Das Feld für den Port der Datenbank bleibt leer, denn bei goneo nutzen wir den allgemein dafür verwendeten Port. Auch das Feld Tabellenpräfix kann man leer lassen. Unter Umständen ist es hilfreich, eine Art Kennung dort festzulegen. Diese Zeichenkette wird jedem Tabellennamen, den Backdrop im nächsten Schritt generiert, vorangestellt. Hilfreich ist dies, wenn sich mehrere Anwendung eine Datenbank teilen, was wir allerdings nicht empfehlen.
Für den Fall, dass eine Datenbankverbindung gelingt, erscheint eine Fortschrittsanzeige. Falls nicht, sollte man die Angaben korrigieren.

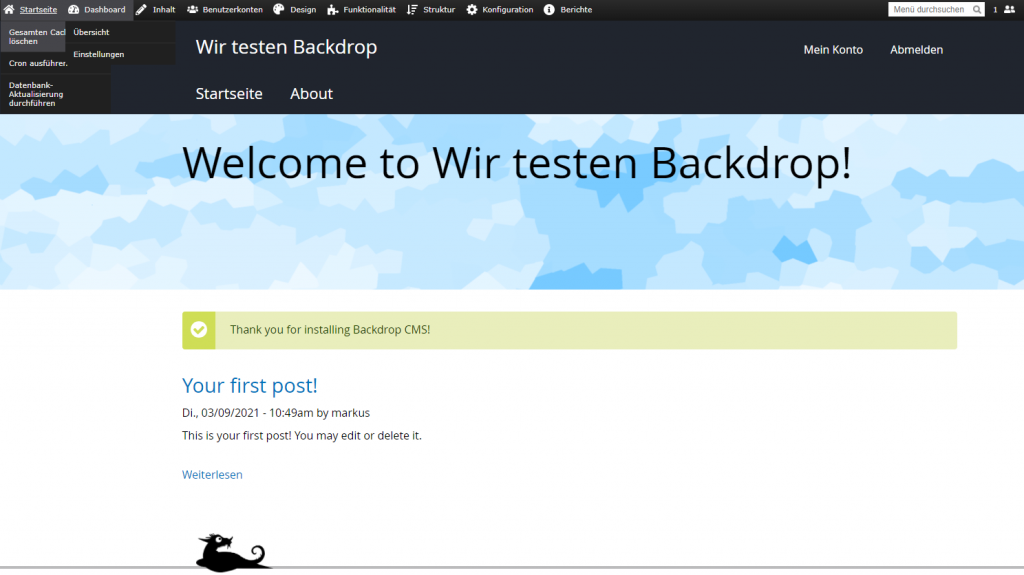
Nach wenigen Sekunden bis Minuten meldet sich Backdrop mit diesem Screen. Dies Zeichenkette „Wir testen Backdrop“ haben wir so festgelegt.

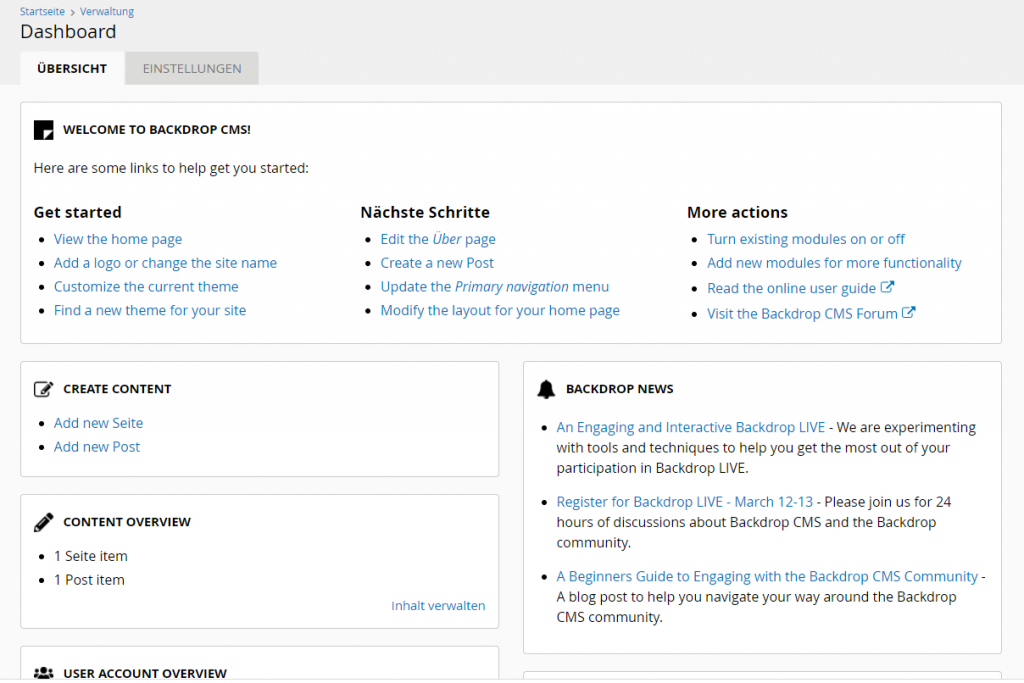
Das Dashboard von Backdrop
Ähnlich wie WordPress hat auch Backdrop ein „Dashboard“, das in Look and Feel auch ein wenig an das von WordPress erinnert. Sogar die Aufteilung der Infoblöcke ist ähnlich. Backdrop möchte es dem User oder der Userin leicht machen und bietet naheliegende nächste Schritte an. Ein wenig Onboarding zum Einstieg.

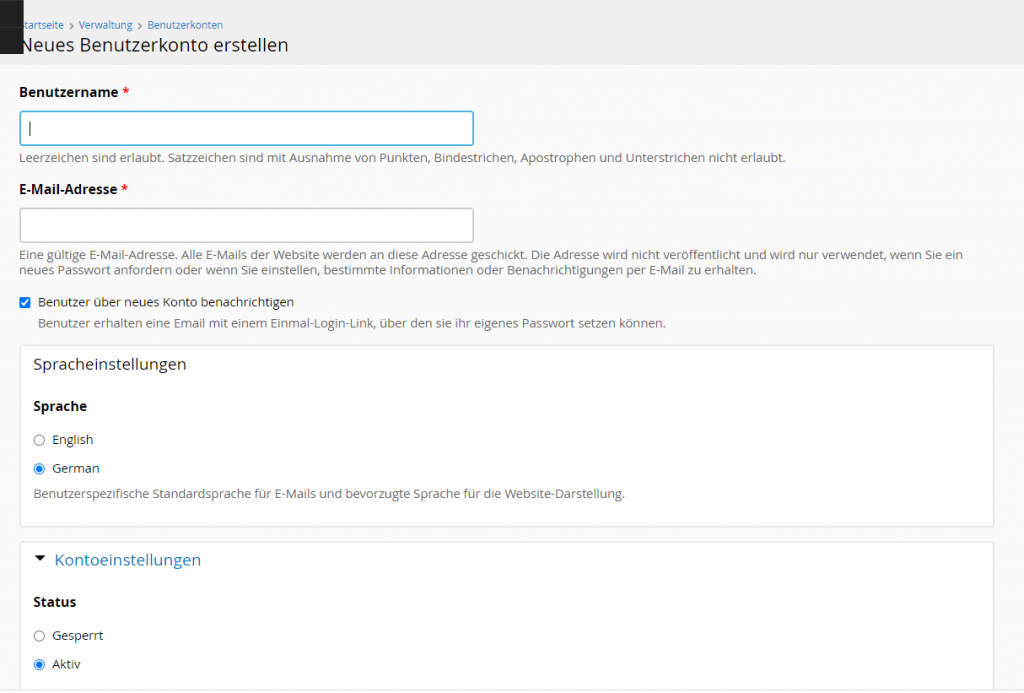
User und User-Rollen
Eines der zentralen Merkmale von Drupal – und eben auch bei Backdrop – ist, dass auf User und deren Rollen im Vergleich zu WordPress mehr Gewicht liegt. WordPress kommt aus der Blogospähre, Drupal hat hier einen stärkeren Communityansatz. Das wirkt sich in den Produkten verschieden aus. WordPress ist im Kern historisch darauf ausgerichtet, dass es hauptsächliche eine Person gibt, die den größten Teil der Inhalte produziert. Andere User oder Userinnen beteiligen sich, indem sie kommentieren. Das ist die Blog-Kernidee. Natürlich lässt sich WordPress mit vielen Plugins aufbohren. Doch mit jeder „Bohrstelle“ entsteht weitere Komplexität.

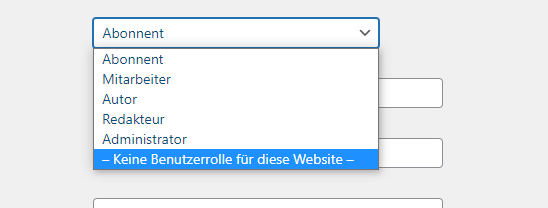
WordPress kennt die Rollen Abonnent, Mitarbeiter, Autor, Redakteur, Administrator. Damit sind jeweils unterschiedliche Zugriffsbereichtigungen verbunden. Die Fähigkeiten und Berechtigungen in einer jeweiligen Rolle sind festgelegt. Wer sie ändern will, muss in den Code eingreifen.
Auch Mehrsprachigkeit ist bei Backdrop standardmäßig an Bord.

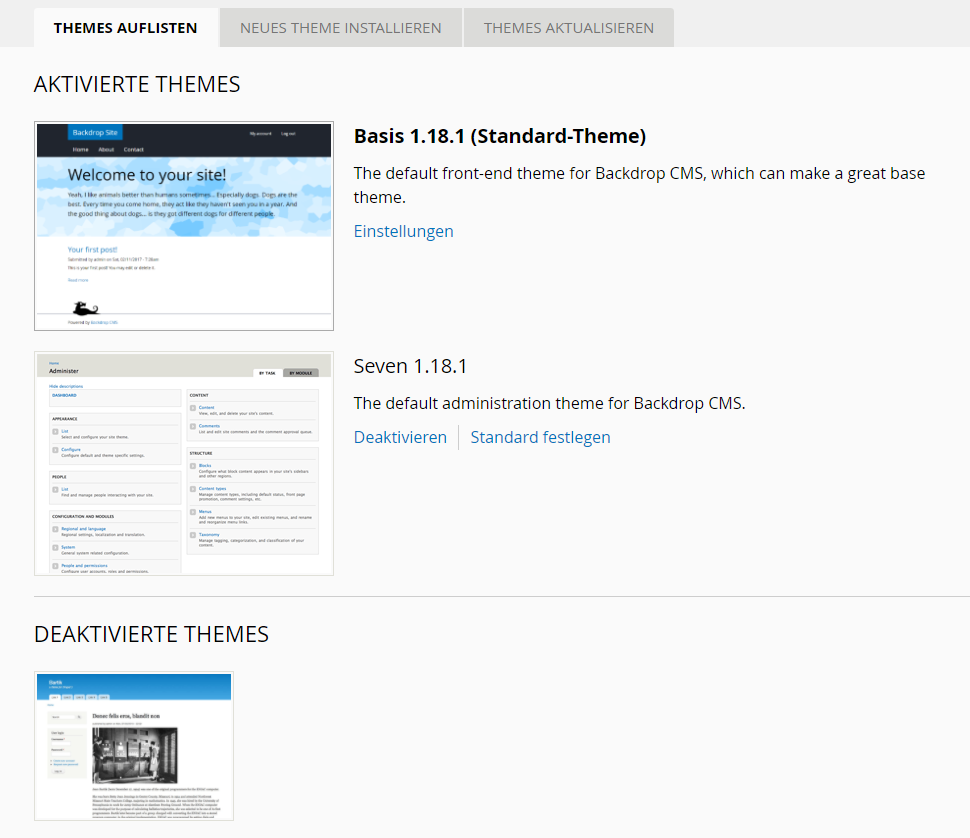
Wie WordPress bezeichnet Backdrop die Templates als Themes. In der Standardinstallation sind nur drei dabei, ein Basistheme und ein Theme names Seven als „administration theme“ sowie ein ausgeschaltetes Theme, das der Standardvorlage von Drupal 7 sehr nahe kommt.

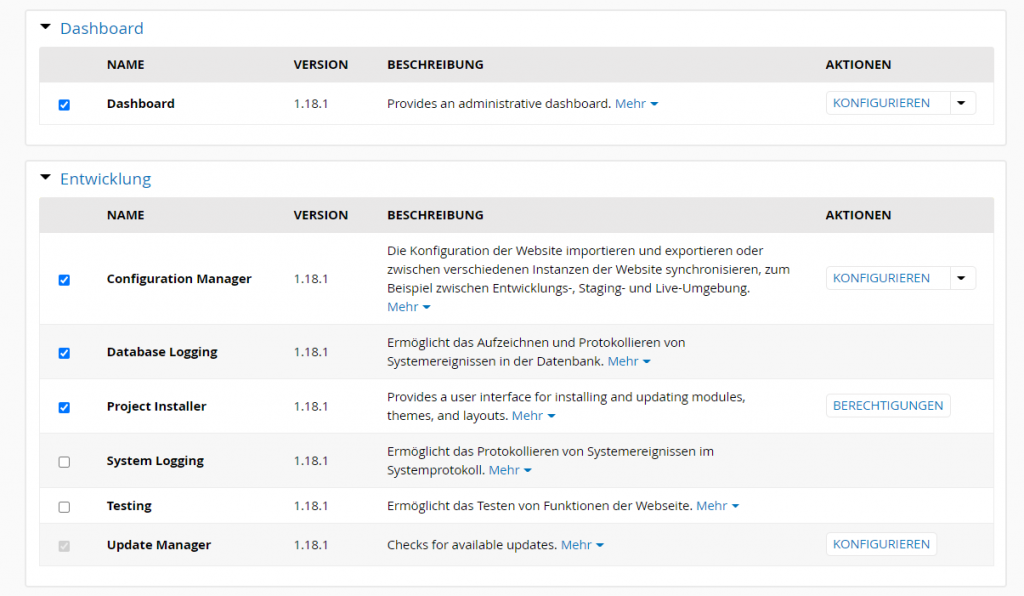
Was bei WordPress Plugins sind, sind bei Backdrop wie bei Drupal die Module. Sie lassen sich über das Backend installieren oder aktualisieren. Auch Backdrop zeigt die Anzahl der Installationen an, wobei die Werte so maximal bei einigen hundert Installationen liegen – kein Vergleich mit den Zahlen, die WordPress im Pluginkatalog auswirft.

Warum Backdrop?
Wenn sich WordPress und Backdrop so ähneln, warum sollte dann jemand auf die Idee kommen, Backdrop zu verwenden? Für WordPress spricht immerhin die immens hohe Verbreitung plus die Verfügbarkeit aller denkbaren Plugins für Lösungen aller Art. Die Entwicklergemeinde ist riesig und viele kennen sich mit WordPress aus. Man trifft immer jemanden, den man fragen kann, wenn man nicht weiter weiß. Das sieht mit Drupal und mit Backdrop komplett anders aus.
Zum einen ist die Vorherrschaft von WordPress nicht nur positiv. Auch diese Medaille hat zwei Seiten. Ein CMS mit einem Marktanteil von über 40 Prozent ist ein wesentlich attraktiveres Angriffsziel für Hacker als eine Webanwendung mit einer geringen Verbreitung. In dieser (kriminellen) Szene geht es darum, möglichst schnell und automatisiert möglich viele Installationen zu korrumpieren, damit die übernommene Installation sich fernsteuern lässt und beispielsweise für den Versand von Spam eingesetzt wird. In anderen Fällen platzieren Hacker Phishing-Sites, um an Userdaten zu gelangen.
Außerdem: Konkurrenz belebt das Geschäft, sagt der Volksmund. Da ist auch im Webbereich sicher etwas dran. Bisher gibt WordPress den Takt vor. Was WordPress macht, stößt auf Resonanz, a) weil Webseitenbetreiber diese Features brauchen und b) weil WordPress Standards definiert. Doch WordPress wurde zur Plattform, zur Lösung für alles. Und das muss irgendwann an Grenzen stoßen.
Was sich zusätzlich herauskristallisiert, ist der Versuch, WordPress als Ökosystem zu etablieren. Es gibt im WordPress-Umfeld einen kommerziellen Arm in Gestalt der Firma Automattic, die dem Entwicklungschef und Mitbegründer Matt Mullenweg gehört. Automattic betreibt einen gehosteten WordPress-Dienst unter wordpress.com und gibt einige Standardplugins wie Jetpack oder Woocommerce heraus. Damit diese funktionieren, auch in der Open-Source-Variante von WordPress, benötigt man einen Account bei wordpress.com. Alternativen zu haben, ist immer gut.
Was aber spricht konkret für Backdrop?
Backdrop arbeitet wie die große Mutter Drupal stärker als WordPress mit Inhaltselementen unterschiedlicher Art. Bei WordPress ist im Prinzip alles ausgerichtet auf Text und Bild. Beide werden in Kombination in Form von Beiträgen und Seiten dargestellt. Backdrop kennt daneben auch die Dateitypen Dokument, Video, Audio. Diese kann WordPress zwar auch unter „Medien“ sammeln und verwalten, doch Backdrop ist hier offener. Es lassen sich weitere Inhaltstypen definieren. Seit Gutenberg ist dieser Ansatz auch mit WordPress besser möglich, da man Elemente (Blöcke) zu Gruppen bündeln kann.
Von Haus aus gestattet es Backdrop, Felder anzulegen, deren Inhalte in Ansichten („Views“) zur Filterung oder Verknüpfung verwendet werden können. Insgesamt kommen die Vorteile dann zum Tragen, wenn auf der Website viele Userinteraktionen vorgesehen sind, etwa die Abfrage von Daten, deren Sortierung oder Bearbeitung durch berechtigte User. Das ermöglicht es Backdrop, Websites mit einem höheren Interaktionsgrad zu produzieren. Das ist die eigentliche Stärke. Auch bessere Taxonomie-Funktionen sind ein Punkt, der für Backdrop spricht.
Hinsichtlich der Layouts, also dem generellen Aufbau einer Seite, zeigt sich Backdrop flexibler, aber auch komplexer, selbst wenn diese Layouts mit dem User Interface erzeugt werden können, also im Browser. Bei WordPress bedeutet die Änderung der Seitenaufteilung einen Eingriff ins Theme und damit Arbeit am Code.
Verglichen mit dem Gutenberg-Editor in WordPress wirkt der CKEditor in Backdrop etwas gestrig. Ein Performancevergleich hinsichtlich der erlebten Geschwindigkeit im Browser zwischen den beiden Anwendungen bei ansonsten gleichen Bedingungen, wäre interessant, ist aber schwer anzustellen. Es darf vermutet werden, dass Backdrop etwas Datenbank-lastiger arbeitet, zumindest, wenn man die Funktionen, für die man Backdrop verwenden würde, tatsächlich benutzt.
Drupal 7 wird Ende 2022 das definierte Lebensende erreichen. Danach gibt es keine Release unter dieser Hauptversionsnummer mehr. Bis dahin sollten alle Anwender auf Drupal 8 umgestiegen sein – oder zu Backdrop wechseln. Backdrop möchte bis einschließlich 2024 Support und Entwicklung unter Hauptversionsnummer 1 liefern. Erst danach soll es ein Backdrop 2 geben. Das soll die Entwicklung planbar machen und helfen, Investitionen zu schützen.
Fazit
Wie einfach oder komplex ein Content Management System zu handhaben ist, zeigt sich auch in der Zeit, die ein einigermaßen versierter User benötigt, um eine Website mit Inhalten veröffentlichen zu können. Im direkten Vergleich dürfte dies mit WordPress etwas schneller von statten gehen als mit Backdrop. Dafür punktet Backdrop, wenn es darum geht, Webseitenbesuchern mehr Interaktion zu ermöglichen. Je nach Pluginausstattung bleibt es bei WordPress eher beim Kommentieren. Abfragen aus Datenbeständen oder Suchen in strukturierten Daten lassen sich mit Backdrop einfacher realisieren, so dass der Funktionsumfang des Grundsystems mächtiger erscheint.

Ich habe mir das jetzt mal angeschaut. Das soll einfach sein?
Das Backend ist einem normalen, nicht-technikaffinen Nutzer nicht zuzumuten.
Die Übersetzung ins Deutsche ist unvollständig.
Die angelegten Seiten werden in einer flachen Hierarchie angezeigt, sprich bei umfangreichen Seiten entsteht das selbe Problem wie bei WordPress, nämlich dass man in der Seiten-(Un-)Übersicht genau gar nichts mehr wiederfindet.
Die Aufteilung in „Themes“ und „Layouts“ verstehen wohl nur Entwickler, die Drupal mit der Muttermilch aufgesogen haben.
Wenn es wirklich um ein CMS geht, das auf nahezu jedem PHP/MySQL- bzw. PHP/MariaDB-fähigem Webspace läuft, die Ressourcen schont, von Haus aus suchmaschinenfreundlich und sowohl für Designer als auch Anwender eine unvergleichlich flache Lernkurve aufweist, ist und bleibt für mich WBCE CMS das Content-Management-System der Wahl.