
Mehrere Erwartungen und Prognosen lassen schon erkennen, welche Trends aus der Webdesign-Welt dieses Jahr noch auf uns zukommen. Wir können sie sicherlich erst dann richtig einschätzen, wenn das Jahr vorbei ist. Jetzt aber versuchen wir einen Blick in die nahe Zukunft zu werfen und schauen, welche Tendenzen wir erwarten können.
Schlichtheit, Eleganz und hohe Usability waren als Webdesign-Trends für das vergangene Jahr vorausgesagt worden – und damit lag man total richtig. Mal schauen, wie sich die Webdesign-Welt dieses Mal prophezeiten lässt.
In zahlreichen Artikeln mit dem Thema „Webdesign-Trends 2016“ wird von vielen Tendenzen gesprochen, die unbedingt aktuell werden sollen. In diesem Artikel möchte ich ein gewisses Fazit ziehen und die wichtigsten Trends vorstellen, die mit hoher Wahrscheinlichkeit dieses Jahr in sind.
Die analysierten Quellen haben uns gezeigt, welche gemeinsame Trends im Jahr 2016 im Webdesign zu erwarten sind:
- Typografie – Layout vorrangig über Schriftarten/-größen.
- Storytelling – interaktive Begleitung der Leser in die Erzählprozesse.
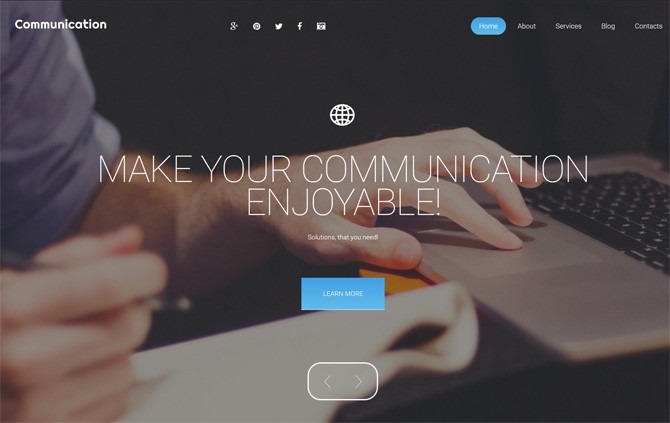
- Hintergründe – Videos und Bilder befinden sich im Hintergrund, der Inhalt – im Vordergrund der Seite.
- Flaches Design – Reduziertes, anschauliches Interface.
- Scrollen – Geschichtenerzähl-mäßig, Illusion von 3D-Effekt, bewegliche Inhaltselemente.
1. Typografie

Die Tendenz wiederholt sich, und aus dem vergangenen Jahr kommt die Neigung zu großer Schrift und verschiedenen Schriftarten mit mehreren Textfeldern.
Dabei gibt es die Tendenz, den geschriebenen Text auffälliger zu machen. Allen Erwartungen nach sollten im kommenden Jahr auf Webseiten viele originelle und stilvolle Fonts erscheinen.
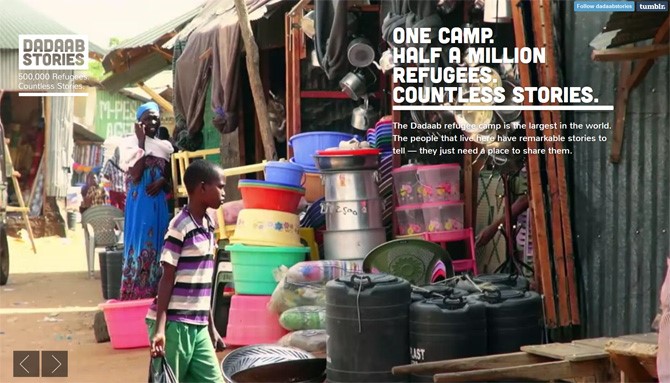
2. Storytelling
Sollte Ihre Webseite über eine großartige Präsenz verfügen, hilft Ihnen ein hervorragender Inhalt auf die Sprünge. Das ist aber erst einmal leicht gesagt und nicht alle Webseiten folgen diesem Prinzip. Es ist eine richtige Herausforderung, den Content so zu gestalten, dass er einen großen Erfolg hervorruft. Zum Beispiel stellt die unterhaltsame Webseite des Animation-Studios „Nice and Serious“ ihr großartiges Design zum aktuellen Thema im Storytelling-Modus dar. Während die Besucher den animierten Tagesablauf nach unten durch Scrollen selbst steuern, erfahren sie wichtige Fakten zum Thema Wassersparen. Die grafische Gestaltung und interaktive Teilnahme lassen sicherlich keinen Nutzer gleichgültig.
3. Hintergründe

Dynamik im Hintergrund kann unterschiedlich wiedergegeben werden: von beweglichen Bildern oder einem 3D-Hintergrund bis hin zu Videos. Wenn eines Ihrer Produkte oder Dienste extra betont werden sollen, wird eine gute Entscheidung durch ein Video im Hintergrund garantiert. Das hängt damit zusammen, dass das menschliche Auge sofort auf Bewegung reagiert. Daher sollte dieses Jahr eine Tendenz kommen, die Seiteninhalte mit Hilfe beweglicher Bilder zu optimieren.
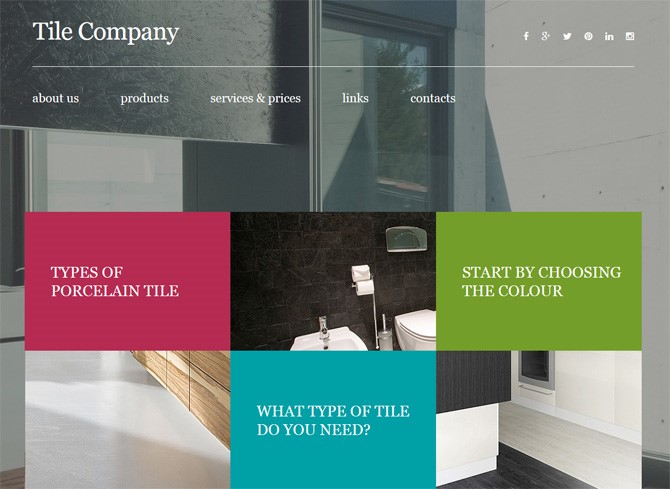
4. Flaches Design

Webseiten mit flachem Design wirken nach wie vor auffällig und elegant. Dieser Stil liegt ganz weit vorn und gehört weiterhin zu den Trends im Webdesign. Der Content wird bestens bei den Besuchern ankommen, wenn er anhand von Flat Design-Vorlagen vorgestellt wird.
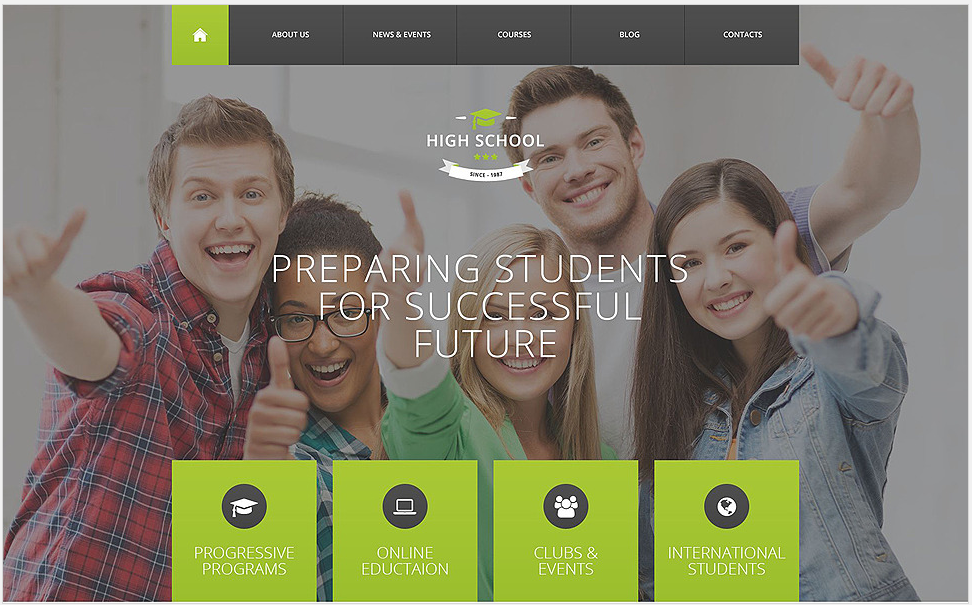
Halbflaches Design

Dieser Designtyp ist schon seit einigen Jahren bekannt, aber erst vor kurzem ist er tatsächlich beliebt geworden.
Er sorgt dafür, den Content verständlicher zu machen und verleiht gleichzeitig Webseiten eine bessere Ladegeschwindigkeit. Das halbflache Design ist überall zu sehen, sogar auf den Webseiten der coolsten Markenfirmen. Außerdem ist halbflaches Design leicht zu gestalten und zu steuern.
5. Scrollen
Parallax Scrolling
Eine echt coole Sache im Webdesign ist der Parallax-Scrolling-Effekt. Anhand dieser Funktion entstehen eine gewisse Illusion von 3D-Effekt und Tiefe beim Ansehen von Hinter- und Vordergrundbildern. Dieser Effekt erweckt einzigartige Emotionen und verleiht der Seite eine bildhafte Dynamik.
Verfügen Sie über eine WordPress-Seite und wollen Sie im neuen Jahr diesen Trend in Ihrer Webseite umsetzen, stehen Ihnen mehrere Auflistungen von Parallax-Scrolling WordPress-Templates zur Verfügung.

Scrolljacking
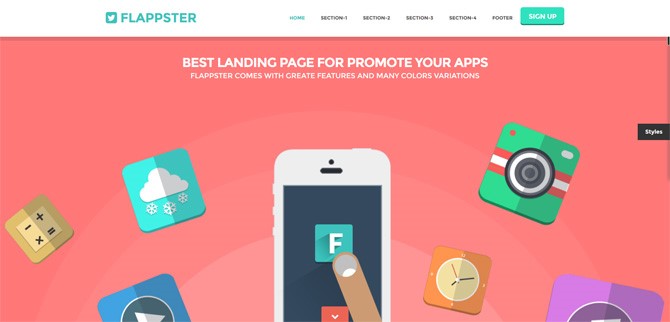
Eigentlich hat Scrolljacking ganz unterschiedliche Reaktionen hervorgerufen, ist letztendlich aber doch allmählich erfolgreich geworden. Es gibt aber HTML5-Vorlagen für Produkt-Demos wie Flappster, die über Scrolljacking verfügen. Dabei reagiert der Content auf Scrolling, und dadurch bewegen sich oder ändern sich bestimmte Webseiten-Elemente. Wenn Sie also diese Funktion verwenden, stellen Sie bitte sicher, dass Sie jedes Element gründlich geprüft haben, bevor das Scrolljacking in Ihrem Projekt umgesetzt wird.

Fazit
Offensichtlich gewinnt der Content nach wie vor an Bedeutung im Webdesign, obwohl es in den letzten Jahren auf so einigen Seiten an schönen Bildern und Videos mangelte.
Auch für 2016 lautet das Grundprinzip wie folgt: Inhalt spielt die wichtigste Rolle! Informationen auf Webseiten müssen zugänglich sein. Man muss Inhalte verfassen und sie an die Kunden weitergeben. Aber nicht wie vorher. Sondern interaktiv, attraktiv und interessant. Man darf bei allen Geräten, die man zur Verfügung hat, nicht die Mobilfreundlichkeit vergessen. Die Technik ist da. Jetzt geht es darum, mit dieser Technik auch zu arbeiten.
Einen wichtigen Punkt möchte ich gerne noch betonen – nicht alle Trends, die für 2016 prophezeit werden, sollten unbedingt in Ihren Webseiten oder Projekten umgesetzt werden. Da in diesem Artikel nur die eindeutigsten Tendenzen erwähnt sind, scheint in der Tat das Angebot viel größer zu sein. Sehen Sie sich an, was Ihnen vorgeschlagen wird und entscheiden Sie dann, ob eine Funktion Ihren Zielen entspricht. Ihre Seite macht der Content aus, und das Design kann diesen Content dem User bestens nahebringen – sei es auf einem Tablet, einem Smartphone oder einem Bildschirm.
Was denken Sie, welche Trends im Webdesign dieses Jahr auf uns zukommen? Wir würden uns über Ihre Kommentare sehr freuen.