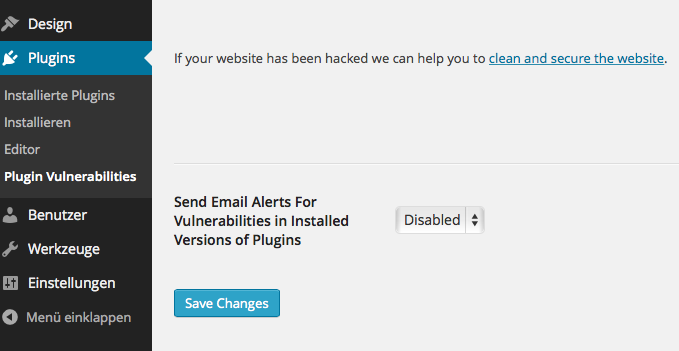
Natürlich muss man als Blogbetreiber nicht nur ständig neue Themen recherchieren, Content erstellen und sich um die Monetarisierung kümmern. Auch der technische Part braucht Aufmerksamkeit. Ein Tool, das hilft, auf Sicherheitslücken aufmerksam zu werden, ist „Plugin Vulnerabilities“.

„So hält man auch WordPress-Plugins aktuell“ weiterlesen
XSS Lücke in WordPress Super Cache

Sucuri.net berichtet im Blog über eine Sicherheitslücke im beliebten WordPress Plugin Super Cache. Damit sind Cross Site Scripting Attacken möglich. Das Problem ist mit der Version 1.4.4 behoben. Daher sollten alle Nutzer dieses Plugins sofort ein Update durchführen.
„XSS Lücke in WordPress Super Cache“ weiterlesen
Google hilft, Websites fit für Smartphones zu machen
Vielleicht hast du ja auch bereits eine Mail von Google bekommen: Über das Webmaster Tool Konto verschickt Google derzeit Mitteilungen, die man auch als Warnung auffassen könnte.
Es geht darum, dass die Website nicht mobil-fähig genug ist, nach Meinung von Google.
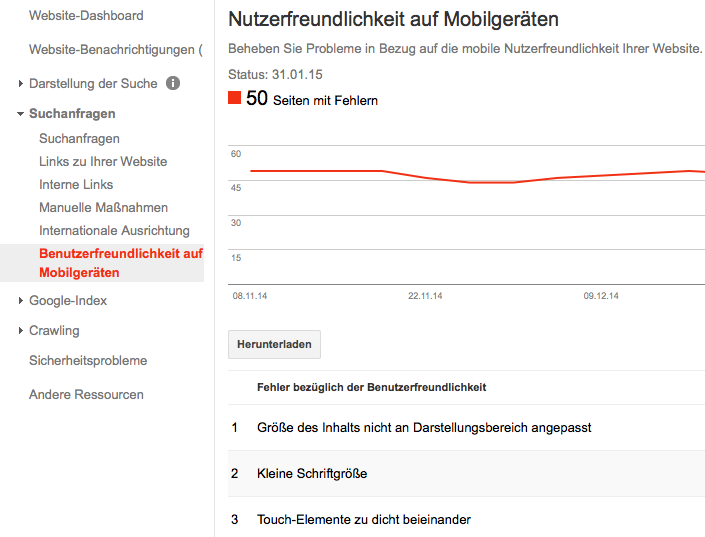
Die Mail hat den Betreff „Beheben Sie Probleme der mobilen Nutzerfreundlichkeit“ und verweist auf das Webmaster Konto. Dort werden dann die konkreten Probleme benannt.

Wir wissen natürlich nicht, was passiert, wenn man als Seitenbetreiber diese Mail ignoriert und sich nicht um mobile Nutzbarkeit der Webseiten schert. Mit Sicherheit kann man nur sagen, dass dies für die Sichtbarkeit in der Google Suche nicht hilfreich sein wird.
Nachdem wir alle Webseiten erstellen, die User auch nutzen sollen, idealerweise mehrmals und wiederkehrend, sollte uns daran gelegen sein, dass die Seiten auch auf Smartphone gut zu bedienen sind.
Wesentliche Punkte sind
- andere Darstellung auf kleinem Bildschirm: Es ist extrem lästig, mit zwei Fingern auf dem Mobilgerät hin und her zu scrollen
- größere Schrift: Nervig ist auch, dass man Zoomen muss, um den Text vernünftig zu lesen
- Kleine Buttons: So gehen viele Klicks verloren, denn man spart sich als User dann einfach das Rumgetippe.
- zu eng nebeneinander platzierte Links: Nicht jeder hat filigrane Finger und kann punktgenau antippen.
Im Developer-Bereich bei Google gibt es viele Anleitungen, wie man Content Management Systeme dazu bringt, mobilfreundliche Webseiten auszuliefern. Anleitungen gibt es für WordPress, Joomla, Drupal, das Google-eigene Blogger, vBulletin, Tumblr, die hierzulande eher exotische DataLife Engine, für die Shopsoftware Magento, PrestaShop, Bitfix und die Google Sites.
Oft lautet die Empfehlung: Aktualisiere die Software. Neue Versionen haben mobile Optimierung bereits an Bord. Dies ist Beispielsweise bei WordPress der Fall, ein aktuelles und modernes Template vorausgesetzt. Dies möge man sich, so Google, eben besorgen und einsetzen.
Google empfiehlt Templates mit responsivem Webdesign. Dahinter steckt eine flexible Anlage der Website, wobei der Seitencode, insbesondere CSS, dafür sorgt, dass die Bildschirmgröße berücksichtigt wird. So werden – je nach Bildschirm – Elemente auf einer Webseite nicht mehr nebeneinander angeordnet, sondern untereinander, wenn der Code der Seite einen entsprechend kleinen Bildschirm signalisiert bekommt. Auch auf die Navigationsdarstellung kann Einfluss genommen werden.
Die Optimierung auf kleine Bildschirm ist nicht nur für Google wichtig: Man muss davon ausgehen, dass der Anteil der User, die mit einem Mobilgerät auf deine Website zugreifen, immer weiter steigt. Es wird sich also auf jeden Fall lohnen.
Man kann die eigene Website auch ohne Webmaster Tools Konto auf Mobility-Fitness testen: https://www.google.com/webmasters/tools/mobile-friendly/?url=xyz.cc
Statt xyz.cc am Ende muss man seine eigene Domain anhängen oder man ruft die Seite mit https://www.google.com/webmasters/tools/mobile-friendly/ auf und tätigt die Eingabe dann im Eingabefeld.
Webanalyse oder SEO-Analyse – goneo hat die Tools an Bord

Seit Dezember 2014 können goneo Kunden mit einem Hosting- oder Serververtrag auch mittels eines Gutscheins SEO DIVER nutzen. SEO DIVER ist ein Tool aus dem Hause der Agentur ABAKUS, mit dem Suchmaschinenoptimierer feststellen können, gut oder schlecht eine bestimmte Domain in den Suchergebnisseiten von Google vertreten ist. Wir erklären die Unterschiede zu Webanalysetools, die den Traffic messen und zu den Webmaster Tools von Google.
„Webanalyse oder SEO-Analyse – goneo hat die Tools an Bord“ weiterlesen
Eine eigene Homepage starten und entwickeln- so geht's einfach

Starten Sie durch: Bauen Sie eine eigene Homepage. Präsentieren Sie sich oder Ihre Firma im World Wide Web und sorgen Sie dafür, dass immer mehr Leute Ihre Seiten finden. Mit goneo ist das einfacher als Sie denken. Wenn Sie Ihre neue Website goneo anvertrauen, können Sie einige Vorteile nutzen:
„Eine eigene Homepage starten und entwickeln- so geht's einfach“ weiterlesen
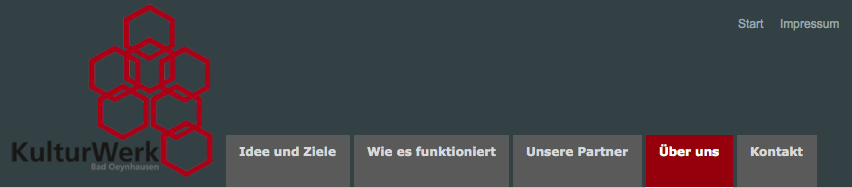
Kundenwebsites: KulturWerk Bad Oeynhausen

In lockerer Folge stellen wir hier die eine oder andere Kundenwebsite vor. Wir greifen aus dem großen Fundus solche Seiten heraus, die wir entweder für sehenswert, innovativ, beispielhaft oder protoytpisch halten. Mit Erlaubnis der Seitenbetreiber kommentieren wir die Aufmachung, das Konzept, das Design, die Navigation, die Inhalte oder andere Merkmale der Website, die wir für beachtenswert halten.
Wir hoffen, andere Webseitenbetreiber finden anhand dieser Beispiele Anregungen oder Ansatzpunkte für Vergleiche zu ihrem eigenen Projekt. Wir möchten damit auch demonstrieren, welche Ergebnisse sich mit den Tools, Features und Technologien, die goneo bietet, realisieren lassen.
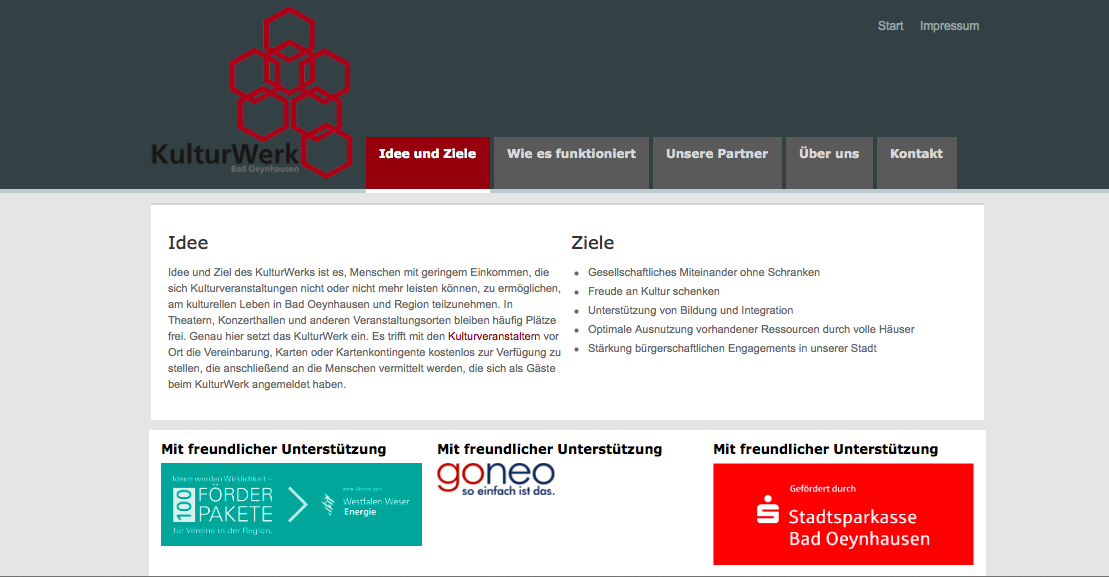
Heute haben wir uns mit der Site des gmeinützigen Vereins KulturWerk Bad Oeynhausen ( http://www.kulturwerk-bo.de/) beschäftigt.
Content Management mit Joomla!
Diese Seite ist mit Joomla! realisiert. Der Webdesigner berichtete uns, dass er goneo clickStart eingesetzt hat, um die Installation von Joomla! ganz automatisch vornehmen zu lassen. clickStart ist ein Tool von goneo, mit dem beliebte und häufig gebrauchte Anwendungen per Klick installiert werden können. Zeitraubende Konfigurationen entfallen so. Das erspart einiges an Mühe, die man als Webdesigner viel lieber in die Kreation investieren wird.

Viele Templates verfügbar
Für Joomla! sind sehr viele und sehr viele gute Templates erhältlich. Ein guter Teil davon unterliegt Open Source Lizenzen. Diese Templates können frei verwendet oder auch verändert und verwendet werden. Mit einem solchen freien Template wurde auch www.kulturwerk-bo.de realisiert.
Herausforderungen für gemeinnützig agierende Webseitenbetreiber
Gerade Webseitenbetreiber aus dem nichtkommerziellen Umfeld stehen vor der Herausforderung, mehrere Anforderungen unter einen Hut zu bekommen:
– Die Website soll nach aktuellen Designtrends erstellt werden und dabei ein akzeptables Niveau an Ästhetik und Usability erreichen. Webseitenbesucher müssen aus der Anmutung der Website genug Vertrauen und Ntzungsbereitschaft entwicklen, um selbst zum potentiellen Spender oder Unterstützer zu werden.
– Andererseits darf die Website nicht den Eindruck erwecken, hier würde Spenden- oder Förderer-Geld verschwendet. Das Budget für die Webent- und weiterentwicklung ist also auf ein akzeptables Maß zu begrenzen. Oft auch ist das Budget einfach durch die Verfügbarkeit der Mittel begrenzt.
– Websites karitativer oder gemeinnütziger Einrichtungen sind meist von der Aktualität und der Darstellung von Projekten getrieben. Insofern muss es ohne Mühe möglich sein, neue Inhalte bereit zu stellen.
Joomla! ist Open Source und damit frei verfügbar
In diesen Szenarien bietet sich Joomla! an. Joomla! als Content Management System ist selbst frei verfügbar, es entstehen also keine Softwarebereitstellungs- oder Lizenzkosten. Die Wahrscheinlichkeit, aus den vielen verfügbaren Templates einen passenden Ausgangspunkt zu finden, ist hoch. Eine Neuentwicklung eines Templates ist zwar möglich, schlägt aber doch mit einigem Programmier– und Gestaltungsaufwand zu Buche.
Gute Strukturierung und artikelbezogene Arbeitsweise
Zudem funktioniert Joomla! sehr strukturiert. Es gibt klare Benennungen und Zuordnungen für unterschiedliche Contentelemente wie Textbeiträge und Bilder. Diese Elemente werden zu Artikeln verarbeitet, die wiederum einem Bereich zugeordnet werden können. Damit lässt es sich gut steuern, wo der Artikel erscheint. Den Seitenaufbau kann man davon unabhängig vornehmen. Damit ist Joomla! nicht wie etwa WordPress notwendigerweise auf eine Struktur festgelegt, die sich anhand der zeitlichen Abfolge des Einstellens der Beiträge ergibt. Vielemehr arbeitet Joomla! themen- oder bereichsorientiert. Das Ergebnis davon ist aber, dass man eher eine portalartige Grundstruktur vorfindet, die dem Projekt des KulturWerks aber angemessen erscheint.
Die Website des KulturWerks Bad Oeynhausen will sichtlich darstellen, was die Organisation tut, wie sie funktioniert und wie Teilhabe möglich ist: Das KulturWerk ermöglicht es Einkommensschwachen, am Kulturbetrieb in der Stadt und in der Region teilzunehmen. Dafür organisiert es Zuschauer- oder Besucherkontigente, die dann kostenlos an interessierte Bedürftige abgegeben werden.
Potentiale
Insofern könnte man die Website funktional ergänzen: Der Weg zum kostenlosen Sitzplatz im Theater oder Kino könnte auch auf der Website abgebildet werden. Bisher funktioniert die Akkreditierung nur online. Die Joomla!-Installation könnte dahingehend ergänzt werden, dass eine Onlineregistrierung möglich ist, nicht nur für die allgemeine Teilnehmerbewerbung, sondern auch, um für konkrete Veranstaltungen ein oder zwei Sitzplätze zu beantragen. Dies erfordert aber schon einigen Arbeitsaufwand.
PHP 5.5 kommt – jetzt Skripte überprüfen

Ende Oktober wird goneo auch auf goneo Homepage Start, Easy, Profi, Premium und Ultra – Paketen sowie in Webhosting Basic L und XL Tarifen die neue und stabile Version 5.5 von PHP zur Verfügung stellen. PH 5.5 ersetzt die recht ähnliche, jetzt schon nutzbare Version 5.4. Das kann je nach Szenario einige Konsequenzen haben.
„PHP 5.5 kommt – jetzt Skripte überprüfen“ weiterlesen
SSL-verschlüsselte Datenübertragung mit selbstgehostetem ownCloud

ownCloud ist eine Open Source Anwendung, die problemlos auch auf den Webhosting-Basic XL oder den Server-Paketen von goneo installiert werden kann. Mit ownCloud lässt sich der als Webspace vorgesehene Speicherplatz als Onlinespeicherplatz für eigene Daten nutzen. User, die auf Datensicherheit besonders achten, bevorzugen einen verschlüsselten Datentransfer. Dies ist auch mit den Webhosting-Basic-Paketen möglich. Hier beschreiben wir, wie man ownCloud einrichtet, um SSL zu nutzen.
„SSL-verschlüsselte Datenübertragung mit selbstgehostetem ownCloud“ weiterlesen
Websites gegen Angriffe absichern

Einige glauben immer noch, dass Angriffe auf Websites nur „die Großen“ treffe. Welcher Hacker, so der Irrglaube, interessiert sich denn schon für meine kleine Homepage? Ein gefährlicher Irrtum, denn Attacken auf Websites sind heute keine einzelnen Aktionen gegen missliebige Informationsangebote, sondern Teil eines umfassenden, wenn auch kriminellen Geschäftsmodells. Kann man etwas dagegen tun? Absolute Sicherheit gibt es nicht, aber einige Tipps helfen, die Wahrscheinlichkeit eines großen Schadens zu verringern.
„Websites gegen Angriffe absichern“ weiterlesen
Erster Eindruck von Typo3 Neos: So kann man die neue Version installieren und ausprobieren

Dass sich beim Content Management System Typo3 einiges tut, hat sich ja schon lange abgezeichnet. Nun ist die Katze aus dem Sack: Typo3 Neos ist live. Neos ist das Ergebnis einer umfangreichen Runderneuerung für das etwas in die Jahre gekommene Typo3. Es basiert nun auf einer neuen Basistechnologie, die sich bereits wähend der Setupprozedur bemerkbar macht. Einige Konzepte hat Neos mit dem alten Typo3 noch gemein, aber Entwickler, Autoren und Anwender müssen sich auf ein neues Produkt einstellen. „Erster Eindruck von Typo3 Neos: So kann man die neue Version installieren und ausprobieren“ weiterlesen