Das ist kein Geheimnis: Schnelle Websites sind besser als langsame. Über die Webmaster Tools gibt auch Google Hinweise auf potentielle Verbesserungen, um seinen Sitebesuchern eine bessere Nutzererfahrung zu geben.

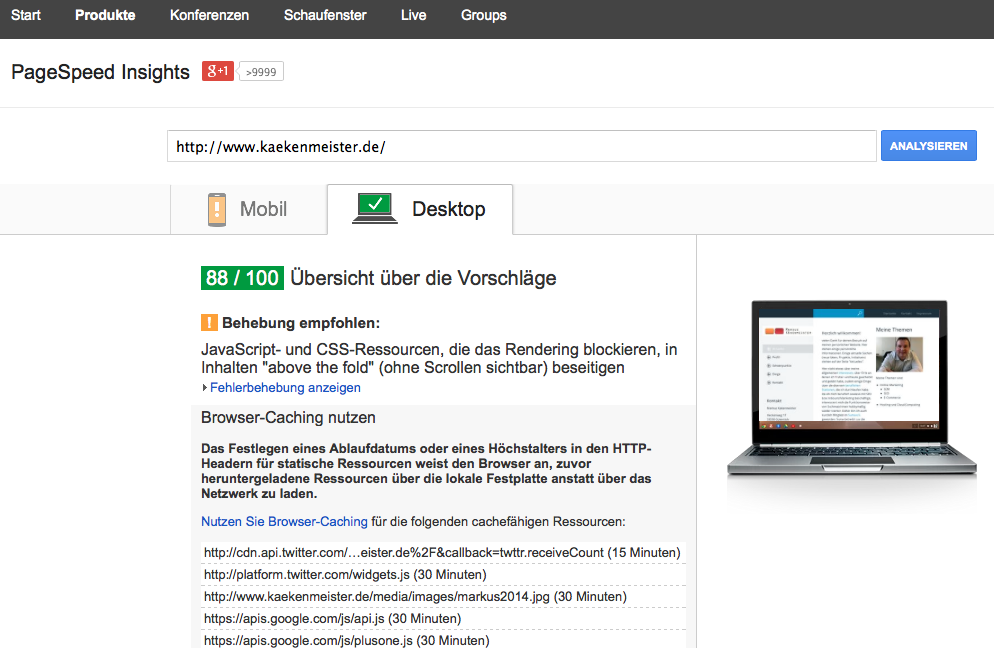
Hinweise auf Potentiale liefert Page Speed Insights von Google (auch über die Webmaster Tools verlinkt).
Detaillierte Informationen präsentiert das kostenlose Online-Tool http://www.webpagetest.org . Je nach „Andrang“ muss man etwas auf das Ergebnis warten, dafür erhält man allerdings viele aufschlussreiche Hinweise. Zum Beispiel: Wie lange dauert es, bis das erste Byte geladen ist und wann kann der Browser anfangen, zu rendern?
In der Wasserfall-Darstellung sehen Sie, wie die einzelnen Elemente des DOM geladen und welche Server sonst noch angefunkt werden. Vielleicht ergeben sich hier ja noch Optimierungsmöglichkeiten, etwa durch asynchrones Laden.
Mit den viel knapper gehaltenen Pagespeedinsights gibt Google Hinweise mittels einer einer kommentierten Vorschlagsliste. Diese ist nach dringenden und empfohlenen Maßnahmen sowie als erledigt zu betrachtenden Dingen unterteilt.
Wenn man verschiedene Webseiten damit testet, stellt man fest, dass einige Empfehlungen immer wieder auftauchen: Browser Caching aktivieren und Bilder optimieren.
Caching können Sie über .htaccess Direktiven aktivieren. Wie das geht ist zum Beispiel in diesem Blog beschrieben. Eine optimale Bilderaufbereitung ist zum Beispiel mit Adobe Photoshop und der „Für’s Web speichern“-Option möglich. Die t3n hat über ein Onlinetool zur Optimierung von PNG-Dateien berichtet. Damit sind auch Transparenzen offensichtlich kein Problem.
Eine Antwort auf „TTFB: Time to First Byte – so kann man die Zeit bis zum ersten Byte feststellen“