goneo easyPage:
Eigene Website selbst erstellen
Dein Browser genügt
nur 4,95 € im Monat
Starte mit der Suche nach einem guten Domainnamen
Los geht`s Video
Viele Zusatzfunktionen und fertige Module inklusive

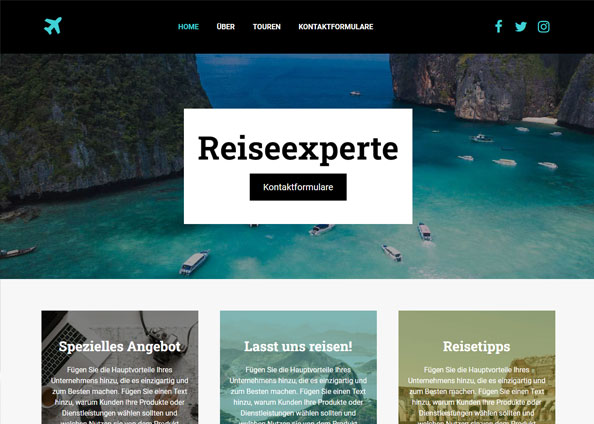
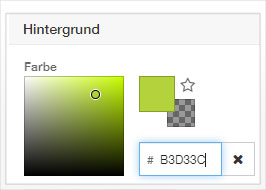
Eigenes Look & Feel für deine Website
Passe Design-Elemente wie die Farbpalette an. Du kannst sogar eigene Farbcodes verwenden.

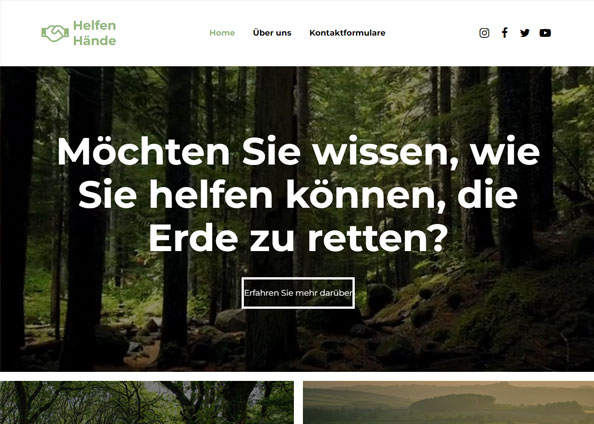
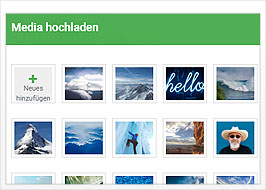
Text und Bilder einfach hinzufügen
So leicht fügst du weitere Elemente hinzu. Auch Facebook, Twitter, Google Maps, Youtube-Videos und Flickr-Fotogalerien.

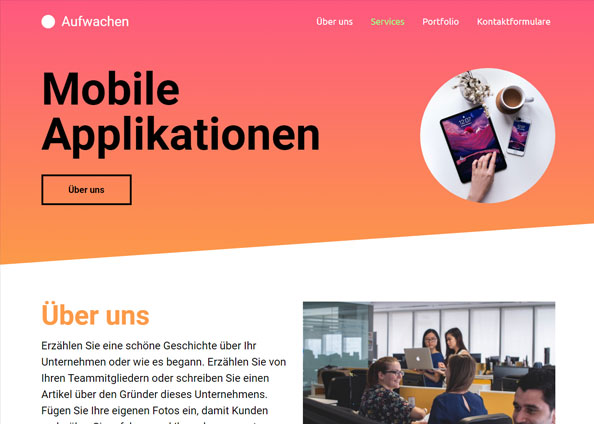
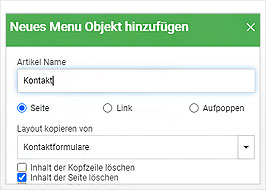
Webseiten erweitern, Schritt für Schritt
Du kannst neue Einzelseiten jederzeit hinzufügen. Die Seitenadressen sind suchmaschinenfreundlich.
easyPage 3.0
im Monat, |
|---|
|
1 .de-Domain dauerhaft inklusive Web: 50 GB Speicher für die Website SSL-Zertifikat Web-Statistik E-Mail: 15 Postfächer mit 50 GB Speicherplatz 100 E-Mail-Weiterleitungen |
Starte mit der Suche nach einem guten Domainnamen
Mit goneo easyPage ist keine weitere Software nötig. Du startest, indem du eine passende Vorlage aussuchst und diese dann mit deinen Informationen, Bildern, Videos etc. auffüllst. Du kannst aus einem Fundus an Formen, Bildern und Grafiken auswählen und diese in den Seiten platzieren.
Um eine Website im Word Wide Web sichtbar zu machen, benötigst du einen Domainnamen. Diesen kannst du selbst festlegen. Er wird einmal festgelegt und ist dann weltweit einmalig. Er leitet die User auf deine Seite, wenn sie diesen Domainnamen in den Browser eingeben. Auch Domains kannst du bei goneo registrieren. Eine Domainregistrierung ist im Abo inkusive.
goneo easyPage ist sehr günstig. Du kannst easyPage ausprobieren und in Ruhe testen. Wir sind sicher, du wirst von den Möglichkeiten begeistert sein.
Die Registrierung einer eigenen Domain unter der Top Level Domain .de für Deutschland ist im Paket-Abo inklusive. Du kannst weitere Domains registrieren, auch mit vielen anderen Endungen und zusammen mit deiner easyPage-Seite nutzen.
Während der Bestellung legst du deinen Domainnamen fest.
Ein E-Mail-Postfach mit vielen Gigabyte Speicherkapazität und Weiterleitungsfunktionen ist im Paket-Abo von easyPage inklusive. Dieses Mailpostfach kannst du auf dem Notebook nutzen, im Smartphone oder im Browser (Webmail).
easyPage ist so aufgebaut, dass jeder schnell damit zurecht kommen kann, auch absolute Einsteiger. Alles, was du benötigst, ist ein Notebook, das mit dem Internet verbunden ist und einen aktuellen Browser.
Alleine durch die Vorlagen wirst du schnell zu Ergebnissen kommen und eine zeitgemäße und schicke Website erstellen können.
Wenn du mit easyPage arbeitest, lernst du nach und nach die Möglichkeiten kennen. Wenn du neu anfängst, dann beginne mit einer eher einfachen Site und baue sie nach und nach auf.
easyPage hat eingebaute Assistenten, die dir die Funktionen zeigen. Wenn du nicht weiterkommst oder Fragen zu Vertrag, Rechnung oder anderen Dingen hast, rufst du unseren Kundendienst an - oder schickst uns eine E-Mail mit deiner Frage. Die Antwort kommt dann in Kürze.