
Die Seitenladegeschwindigkeit ist für Google ganz, ganz wichtig. Die Webseiten sollen sich so schnell es geht laden, der Browser soll sie möglichst schnell rendern, vor allem auf Smartphones und Tablets. Denn: Immer mehr Menschen greifen mobil auf die Webinhalte zu.
Schon seit vielen Jahren bietet Google in Initiativen immer mal wieder einige Informationen und Tools an, die sich an Webseitenbetreiber richten. Du sollst als Webmaster mit den daraus gewonnen Erkenntnissen deine Site optimieren. Unter Umständen wirkt sich das dann auch auf die Suchergebnisposition deiner Website in der Google-Suche aus.
Jetzt hat Google das Sitespeed-Tool erneuert.
Die deutsche Version des Sitespeedtesttools von Google ist unter https://testmysite.withgoogle.com/intl/de-de zu erreichen.
Die Oberfläche meldet sich googletypisch spartanisch, blau gefärbt, schlank und in Mobile-Look&Feel, auch auf dem Desktop. Das zeigt schon, wo für Google der Fokus liegt, nämlich auf der mobilen Ansicht der Website. Das stationäre Web scheint Google für hinreichend ausdefiniert zu halten.
Das zieht sich durch den Test durch. Je nach Seite dauern die Checks so um die 60 bis 90 Sekunden. Das Tool führt verschiedene Tests durch. Während der Wartezeit darfst du dir die Animation ansehen und einige generelle zweizeilige Infobrocken durchlesen.
Es werden dabei viele Parameter, die die Leistung einer Website ausmachen, überprüft. Diese kennt man schon aus den Vorgängergtools. Dazu gehören der Check auf Komprimierung und Caching, eine Analyse der Nutzererfahrung (z.B. ob Buttons zu eng beieinanderliegen etc.) und ein Vergleich mit ähnlichen Sites aus der gleichen Kategorie.
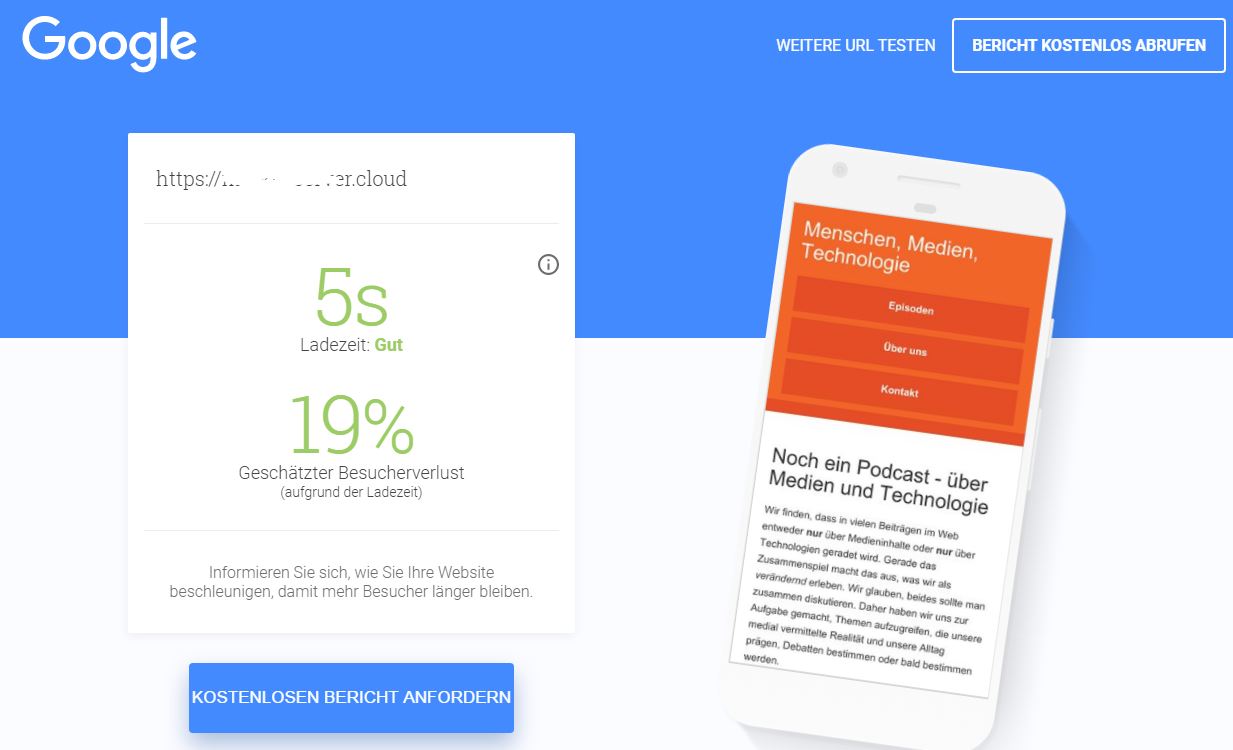
Am Ende bekommst du das Ergebnis dargestellt. Im Zentrum steht die ermittelte Ladezeit, sowie eine Schätzung, wie viele User bedingt durch diese Ladezeit verloren gegangen sind. Außerdem kann der Vergleich mit anderen Seiten aufschlussreich sein. Auf Wunsch kannst du dir den Ergebnisbericht auch per Mail zusenden lassen.
Bei der Verwendung eines CMS stößt man mit den Google-Empfehlungen schnell an die Grenzen des vertretbar Machbaren
Enthalten sind neben den Ergebnissen auch Hinweise, was du machen könntest, um die Seite zu beschleunigen, inklusive einer Abschätzung, was das denn an Zeitersparnis bewirken könnte. Oft wird der Ratschlag auftauchen, dass man Javascript- und CSS-Teile, die das Rendern blockieren, später laden soll.
Wenn du WordPress mit einem Theme nutzt und nicht gerade der Programmiernerd bist, der seine wache Zeit des Tages am liebsten mit Notepad++ verbringt, wird es dir Schwierigkeiten bereiten, diesen Punkt anzugehen. Du müsstest das Theme verändern, um asynchrones Laden von solchen Ressoucen zu ermöglichen oder die Bootstraps dieser Welt eben später laden lassen, was du aber nur auf Codeebene bewirken kannst.
Überhaupt werden WordPress-Seiten in diesem Test wahrscheinlich immer mittelprächtig bis schlecht abschneiden. Das ist eben der Preis für so ein CMS, das PHP und MySQL dazu verwendet, um ein angefordertes HTML-Dokument zu generieren. Das dauert eben ein bisschen. Zudem beglückt man sich dazu noch gerne mit einem schweren, CSS/JS-geschwängerten Premium-Theme. Die Seiten sehen auf dem Notebook gut aus und auch die Büroprokrastinierer freuen sich vor ihrem ältlichen Windows7-Rechner noch, aber mit einem Handy in der Hand bringt man meist nicht so viel Geduld auf, um die Informationslieferung abzuwarten. Gut, dies ist ja auch genau der Effekt, den Google ständig adressiert: Man möge doch an die vielen mobilen User denken.
Das Tool freut sich nur richtig, wenn es mit einer Seite gefüttert wird, die weitgehend ohne PHP und Datenbankzugriffe auskommt. Dann strahlt alles grün und es wird eine phantastische Ladezeit von unter drei bis fünf Sekunden signalisiert.

Im Hintergrund arbeiten die Algorithmen von http://www.webpagetest.org/. Dieses Tool war ursprünglich von AOL für interne Zwecke entwickelt worden, wurde aber 2008 unter der BSD Lizenz quelloffen. Seither kann jeder eine Testlocation eröffnen und innerhalb dieses Tools seine Infrastruktur anbieten, damit User auf der ganzen Welt eine Test, der von dieser Location ausgeht, ausführen können.
Welche Location das Google-Tool nutzt, ist nicht ersichtlich. Als Testszenario ist nur beschrieben, dass die Verbindung mit der typischen Geschwindigkeit eines 3G-Netzes simuliert wird und die Website wie auf einem mittelprächtigen Android Handy gerendert wird. Das hält Google für repräsentativ für die Masse der User und wird auch nicht müde, die hauseigene Seitenbeschleunigung namens AMP zu empfehlen.
Fazit
Das neue Google-Sitespeedtool sieht chique aus und eignet sich als unkomplizierte Schnelldiagnose. Wer tiefer einsteigen will und erfahren möchte, welche Ressourcen genau die Ladezeit so verzögern, sollte das Tool unter http://www.webpagetest.org/ nutzen, das unter anderem eine Wasserfall-Ansicht ausgibt und grafisch deutlicher die langsamsten Ressourcen anzeigt. Nachteil ist, dass man zu manchen Tageszeiten länger warten muss, da ein gewisser Andrang herrscht.